Variable Generation
Variable generation is the core feature of Text Localizer that helps you manage text content for localization using Figma variables.
How Variable Generation Works
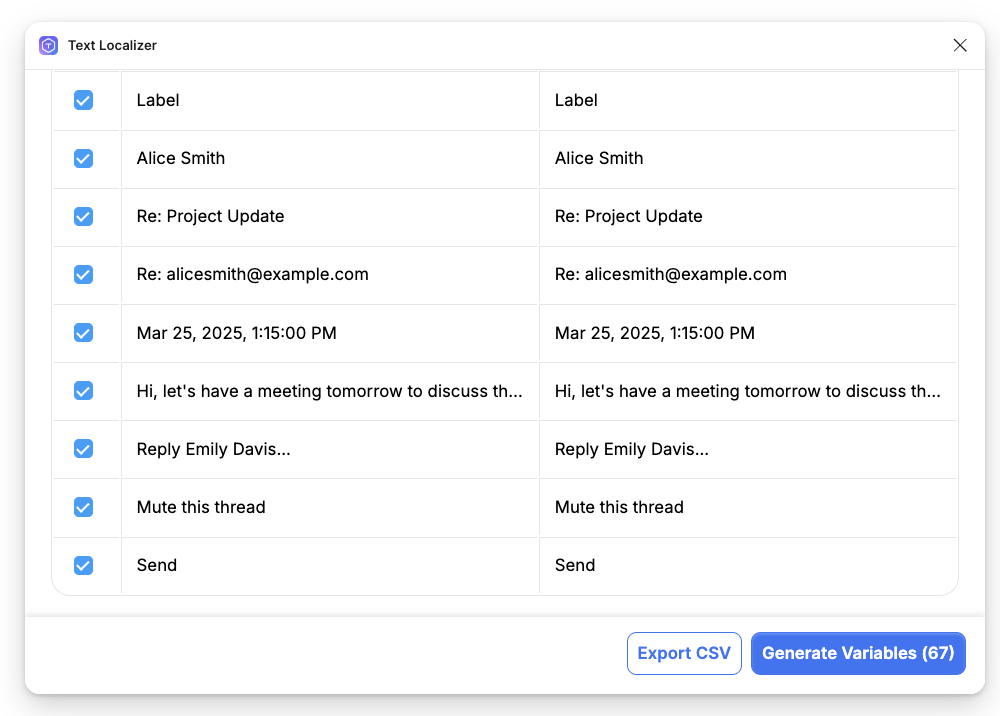
Process
- Select your frame
- Plugin scans for text layers
- Click "Generate Variable" button
- Plugin creates variables in the "Localized" collection

Variable Structure
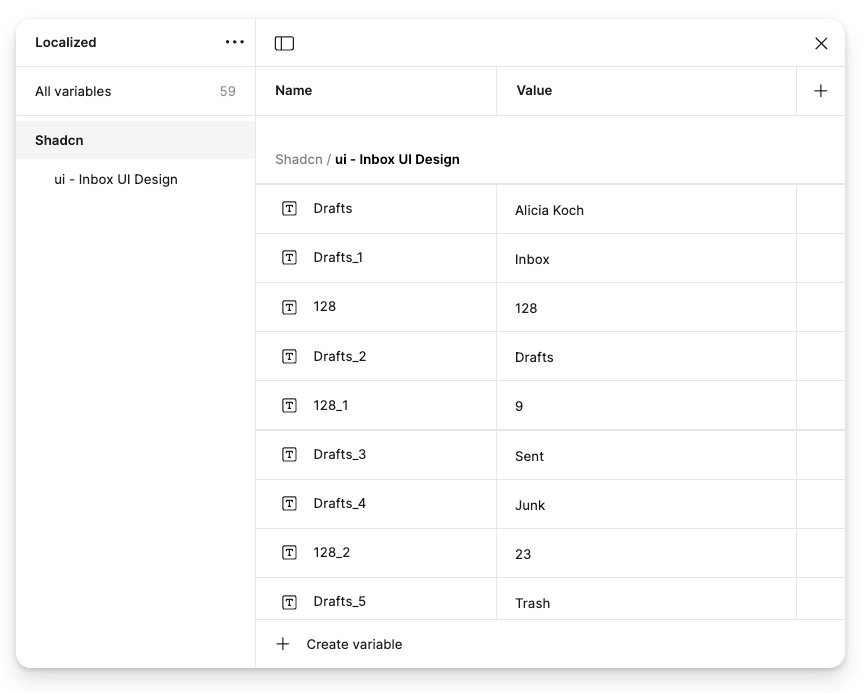
Variable Collection
- A collection named "Localized" is created
- Contains all text variables generated from your frame
- Variables are organized within this collection
- If "Localized" collection exists, new variables will be added to it

Variable Naming
Variables are named based on the text layer names, following these rules:
- Layer name becomes the variable name
- Special characters are not allowed
- Spaces are replaced with underscores
Handling Duplicate Names
When multiple text layers share the same name (common in components):
- First instance keeps the original name:
Label - Subsequent instances get numbered:
Label 2,Label 3 - These numbers are automatically added by the plugin
- Variables will be created with these numbered names
TIP
This automatic numbering helps manage components with repeated layer names while ensuring each variable remains unique.
Naming Restrictions
Avoid using these characters in your layer names:
- Parentheses ( )
- Periods .
- Dollar signs $
Using Generated Variables
How to Use
- Variables appear in your Figma Variables panel
- Find them under the "Text Localizer" collection
- Use these variables for text content management
Best Practices
Layer Organization
- Use clear, descriptive layer names
- Keep consistent naming conventions
- Organize text layers logically
Variable Management
- Keep track of generated variables
- Use meaningful layer names
- Update variables through Figma's variable panel
TIP
Well-organized layer names result in clear, manageable variables.
Common Issues
Generation Fails
Check if:
- Layer names contain invalid characters
- Text layers are properly selected
- Frame is properly selected
Variable Updates
- Variables can be updated through Figma's variable panel
- Changes apply to all instances using the variable
Next Steps
- Learn about Best Practices
- Check Troubleshooting for common issues
